Z serii Jak to zrobić? Jak dodać Lubię to, Like box lub widget twittera na bloga?
 Dziś trochę o udostępnieniach…czyli Lubię to, Like box oraz twitter – jak je dodać do bloga, posta… Jest sposób, który pozwoli Wam je dodawać bez bawienia się w kodzie html😉 Pisaliście mi o tym i jeśli ktoś czegoś nie wiedzie – piszcie. W późniejszych poście znajdziecie jak dodać taki pasek udostępnienia oraz like box waszego fanpag’a. oraz jak dostosować widget „zobacz również”;) Pozdrawiam Was ciepło i zachęcam do zabawy, a nie stresu związanego z takimi „dodatkami” i tworzeniem bloga, strony…
Dziś trochę o udostępnieniach…czyli Lubię to, Like box oraz twitter – jak je dodać do bloga, posta… Jest sposób, który pozwoli Wam je dodawać bez bawienia się w kodzie html😉 Pisaliście mi o tym i jeśli ktoś czegoś nie wiedzie – piszcie. W późniejszych poście znajdziecie jak dodać taki pasek udostępnienia oraz like box waszego fanpag’a. oraz jak dostosować widget „zobacz również”;) Pozdrawiam Was ciepło i zachęcam do zabawy, a nie stresu związanego z takimi „dodatkami” i tworzeniem bloga, strony…
1. Facebook
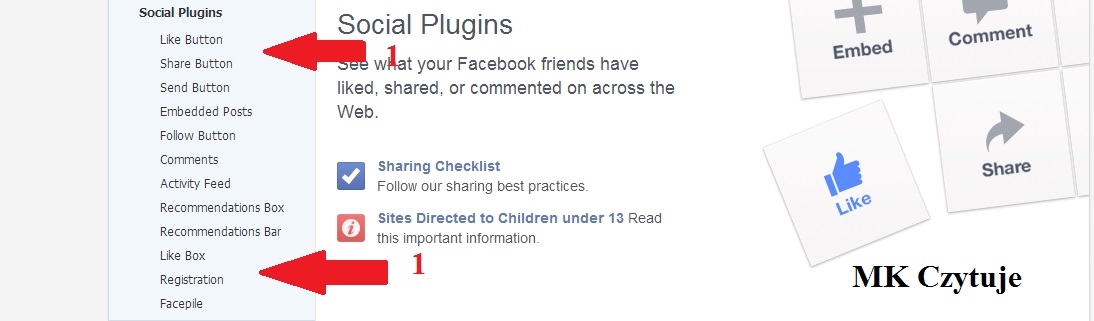
- wchodzimy na stronę :
najczęściej wybierane to: Like button oraz Like Box. Like button to po prostu przycisk polub, który może dotyczyć dowolnej strony internetowej, a Like Box dotyczy tylko fanpagów na FB
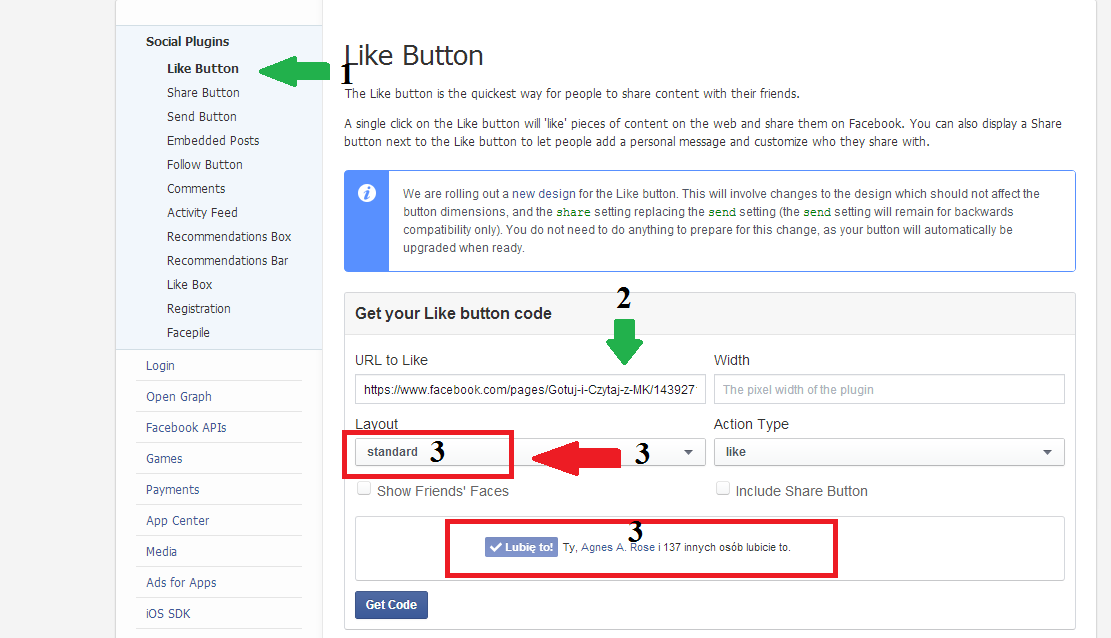
Like button
- wybieramy interesujący nas button (1)
- wpisujemy nazwę strony internetowej której ma dotyczyć nasz button (2)
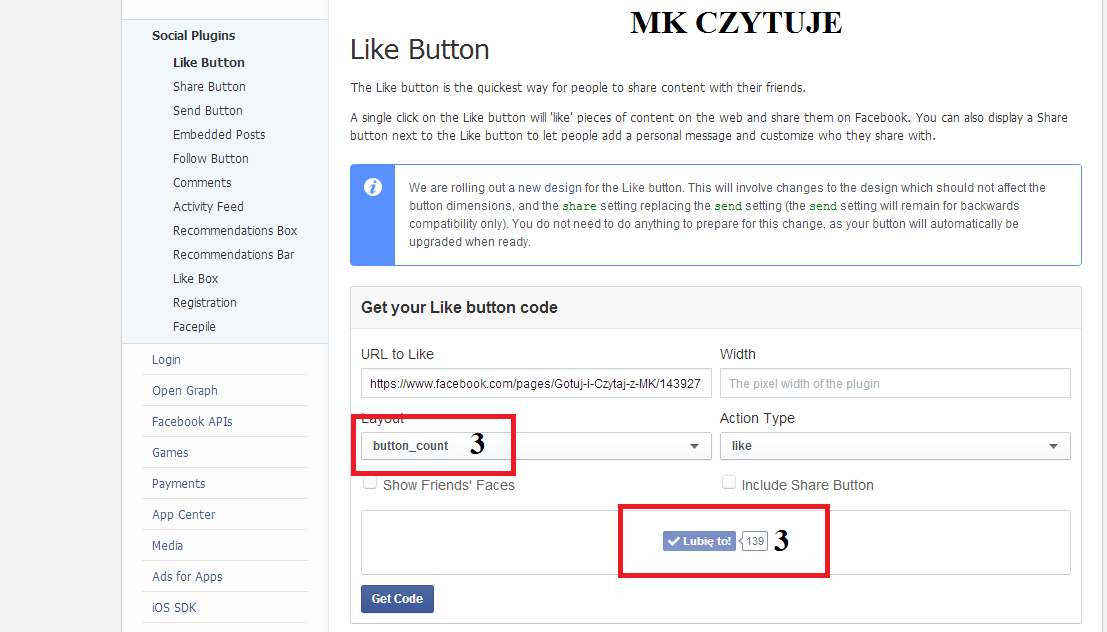
- wybieramy sobie wygląd naszego buttona/przycisku (3) – ja najbardziej lubię „layout” – button_count. Poza tym odznaczam „show friends faces” oraz „include share button” – co oznacza, iż nie pokazuję twarzy lubiących stronę i nie chcę przycisku „udostępnij/podziel się”
- jak wszystko jest ustawione – klikamy „get code”
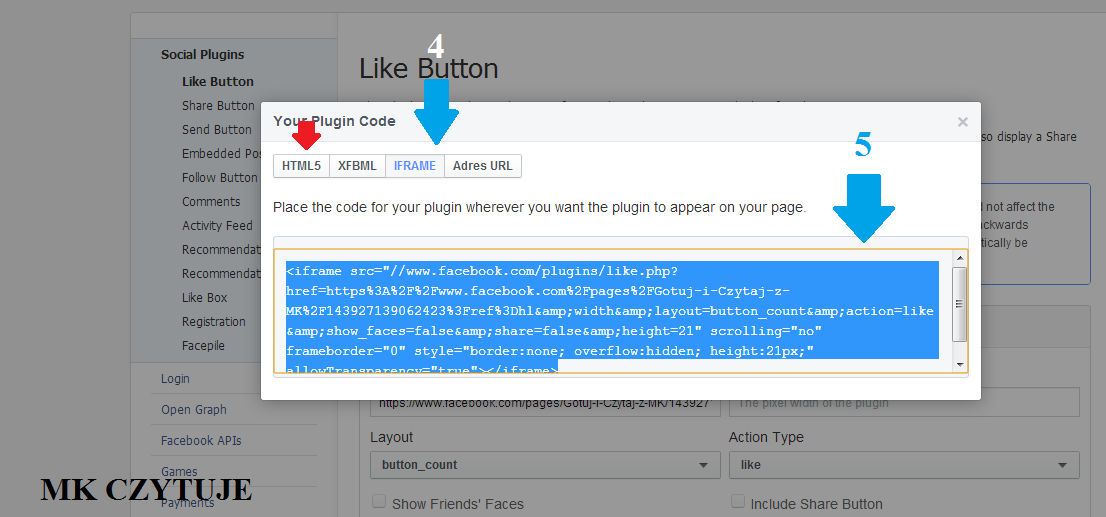
- otwiera nam się poniższe okienko – mamy do wyboru „html5”, które generuje nam kody, które trzeba umieścić jako widget i pogrzebać w kodzie strony. Opcja „iframe”(4) to gotowy kod, który wklejamy gdzie chcemy na stronie bez mieszania bezpośrednio w kodzie bloga.
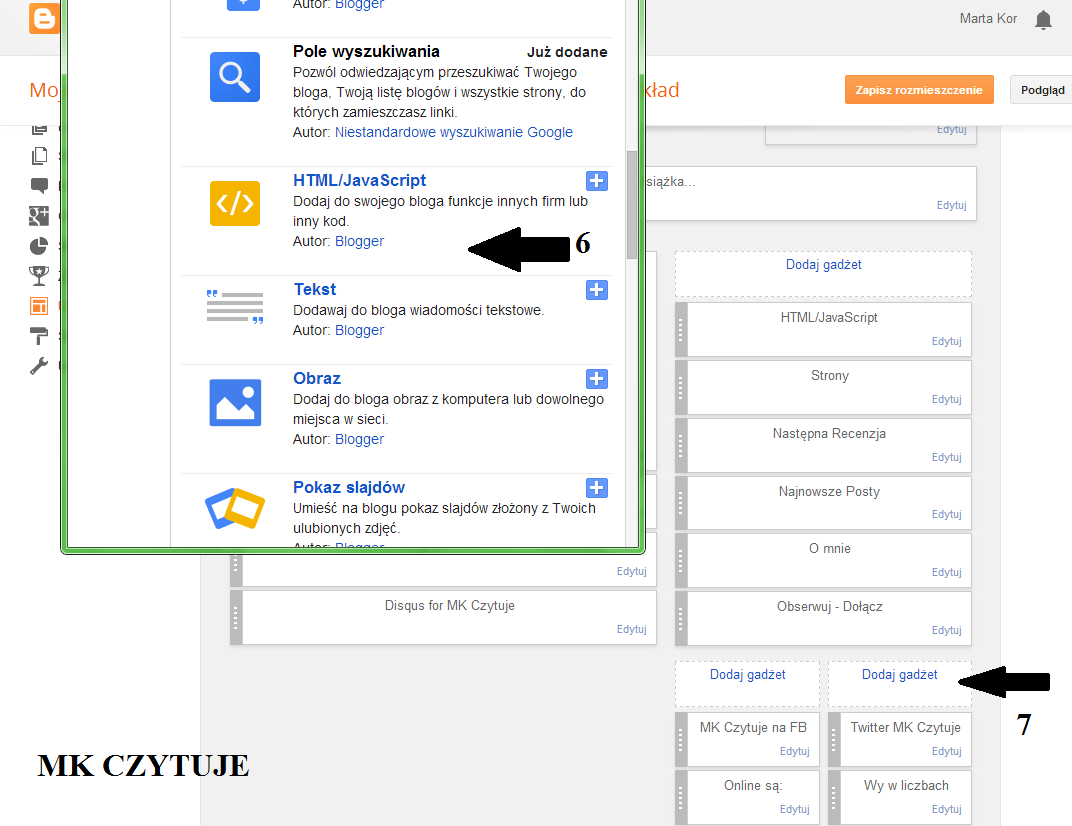
- kopiujemy kod(5) i wpisujemy go w dodawanym gadżecie/widgetcie html/java (6) script i wybieramy miejsce gdzie ma się znajdować u układzie (7)
Like Box
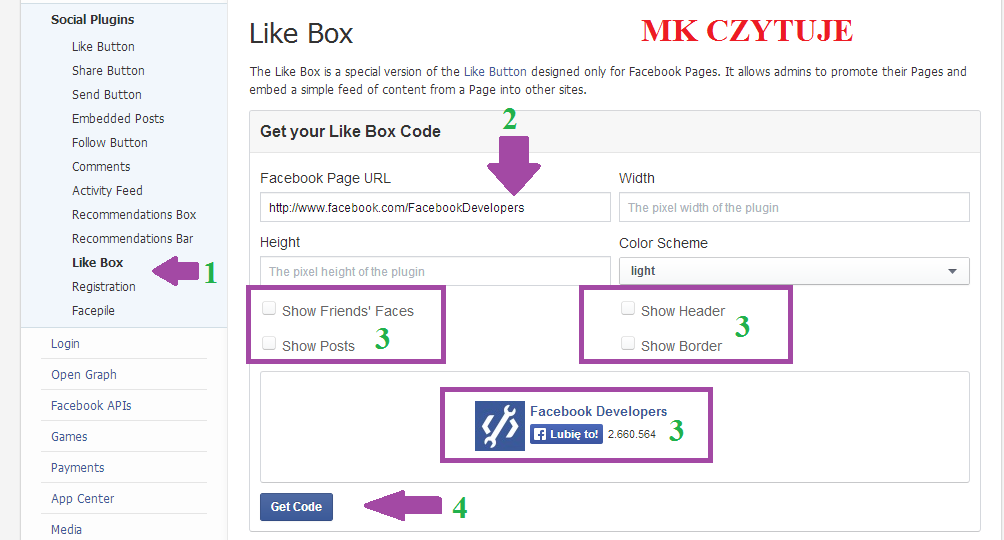
Tworzymy go praktycznie identycznie jak button „lubię to” z tą tylko różnica, że musimy podać adres strony naszego lub interesującego nas fanpage’u na FB i jego wygląd się z lekka różni.
wybieramy Like Box (1)
wpisujemy adres fanpage’u (2)
odznaczamy co nas nie interesuje – tak aby wygląd nam odpowiadał(3)
pobieramy kod (4) i postępujemy jak wyżej dodając widget lub np. dodając kod do posta
Jeśli chcecie wiedzieć jak zrobić szablon posta i dodać tam Like Box to proszę o komentarz pod postem – opiszę to.
- wchodzimy na stronę :
https://about.twitter.com/resources/buttons/
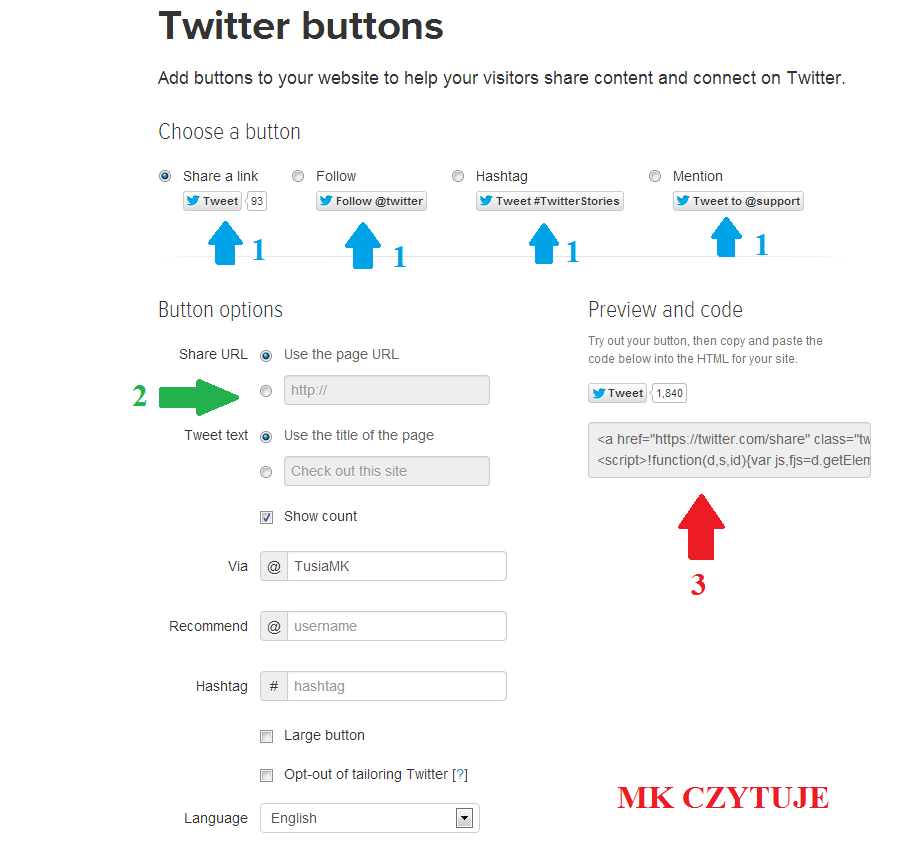
- wybieramy interesujący nas button (1)
- wpisujemy nazwę strony internetowej której ma dotyczyć nasz button (jeśli klikamy obserwuj/follow należy wpisać adres naszego twittera itp.) (2) – ewentualnie dokonujemy pozostałych zmian, które nie są konieczne
- kopiujemy kod (3) i wpisujemy go w dodawanym gadżecie/widgetcie html/java (4) script i wybieramy miejsce gdzie ma się znajdować u układzie (5)