Z serii Jak To Zrobić? Jak ustawić szerokość bloga i bocznych kolumn?
 Witajcie! W poprzednim tygodniu przez przypadek opublikował mi się ten post na szczęście wyświetlony był tylko 9 razy. Dziś już prawidłowo. Kolejny post z serii jak to zrobić? Dziś pokażę Wam jak ustawiać szerokość bloga i bocznych kolumn. Wiem, że mogę lekko marudzić, ale o wiele lepiej czyta mi się blogi, które mają odpowiednio ustawioną szerokość, a widgety i dodatki oraz tekst nie wychodzą poza wyznaczone kolumny. Poza tym to wygląda zdecydowanie bardziej estetycznie.
Witajcie! W poprzednim tygodniu przez przypadek opublikował mi się ten post na szczęście wyświetlony był tylko 9 razy. Dziś już prawidłowo. Kolejny post z serii jak to zrobić? Dziś pokażę Wam jak ustawiać szerokość bloga i bocznych kolumn. Wiem, że mogę lekko marudzić, ale o wiele lepiej czyta mi się blogi, które mają odpowiednio ustawioną szerokość, a widgety i dodatki oraz tekst nie wychodzą poza wyznaczone kolumny. Poza tym to wygląda zdecydowanie bardziej estetycznie.
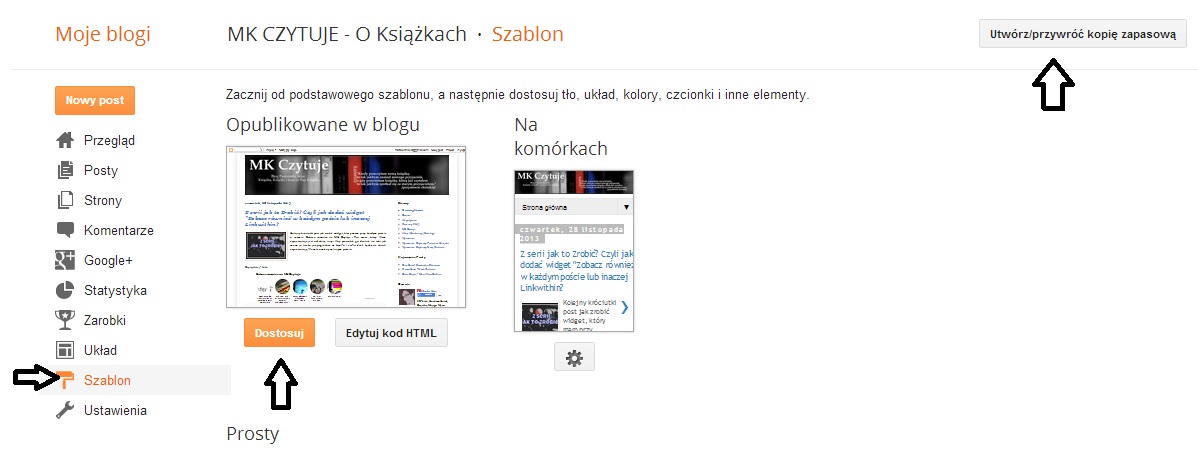
1. Po pierwsze wchodzimy do menu naszego bloga zapisujemy na wszelki wypadek szablon, a następnie wybieramy w lewej bocznej szpalcie szablon i klikamy dostosuj. Jak zapisać szablon oraz dokonać innych zmian w szablonie – jak zmiana nagłówka itp. znajdziecie tutaj.
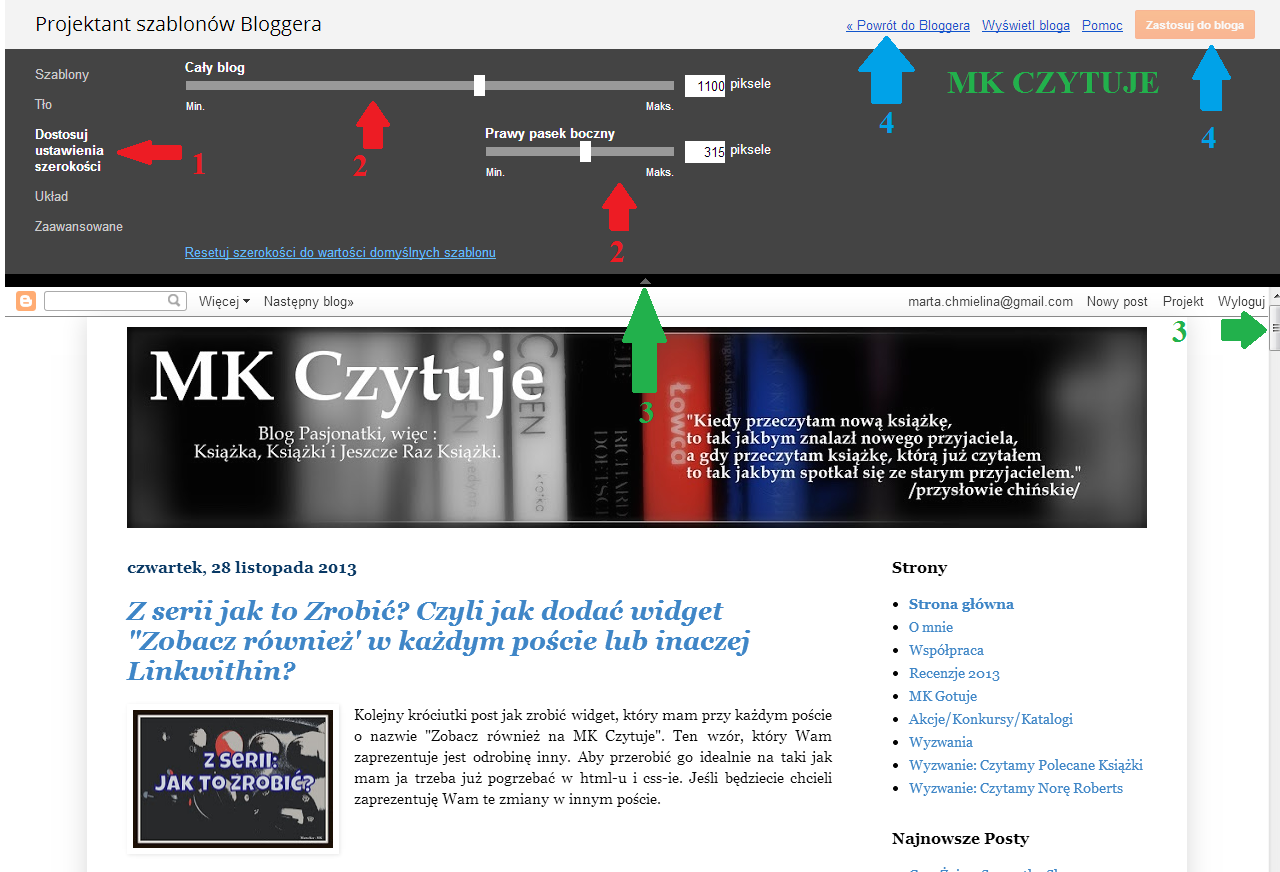
2. Dalej sprawa jest jeszcze bardziej prosta.
- klikamy „dostosuj ustawienia szerokości” (1)
- zmieniamy szerokość „całego bloga”(2) oraz „paska bocznego”(3), gdy mamy dwa paski boczne postępujemy tak sam.
- mamy dwie możliwości podglądu naszych działań (3) aby sprawdzić czy wystarczająco poszerzyliśmy pasek boczny lub bloga. Oglądamy bloga w całości klikając na strzałkę na środku ekranu lub przesuwamy bocznym wskaźnikiem
- Na koniec zapisujemy(4) i przechodzimy do menu zmian lub wyświetlamy sobie bloga(4)
- Pamiętajmy tylko że zmiany szerokości mają wpływ na wygląd bloga i postów.
Zapraszam do pozostałych postów z tej serii. W powyżej przedstawionym linku znajdziecie między innymi jak zmienić tła, czcionki, układy, motywy.
Za tydzień widgety „lubię to” „like box” oraz „twitter”
Spodobał Ci się post? Był przydatny? Polub go i udostępnij znajomym.